基于Vdoing博客搭建记录
介绍
我之前的博客采用的是基于VuePress的Vdoing主题,配置了自动化工作流程,推送到github即可自动完成部署。 我之前的博客
现在我该用reco主题;具体搭建参考 基于reco搭建博客记录
安装
可以直接克隆我的博客仓库进行快速配置。
# clone the project
git clone https://github.com/Shanyaliux/Shanyaliux.github.io.git
# enter the project directory
cd Shanyaliux.github.io
# install dependency 注意:如安装不成功请关闭淘宝源。
npm install # or yarn install
# develop
npm run dev # or yarn dev
修改github远程仓库
git remote set-url origin https://github.com/USERNAME/REPOSITORY.git
$ git remote -v
# Verify new remote URL
> origin https://github.com/USERNAME/REPOSITORY.git (fetch)
> origin https://github.com/USERNAME/REPOSITORY.git (push)
个性化
package.json第九行修改为你自己的域名
"baiduPush": "node utils/baiduPush.js https://shanyaliux.cn && bash baiduPush.sh",baiduPush.sh更换成你自己的百度站点推送API
curl -H 'Content-Type:text/plain' --data-binary @urls.txt "YOUR API"deploy.sh和deploy.ps1第七行修改为你自己的域名
echo 'shanyaliux.cn' > CNAME站点内容修改
参考官方文档:vuepress-theme-vdoing
发布
设置
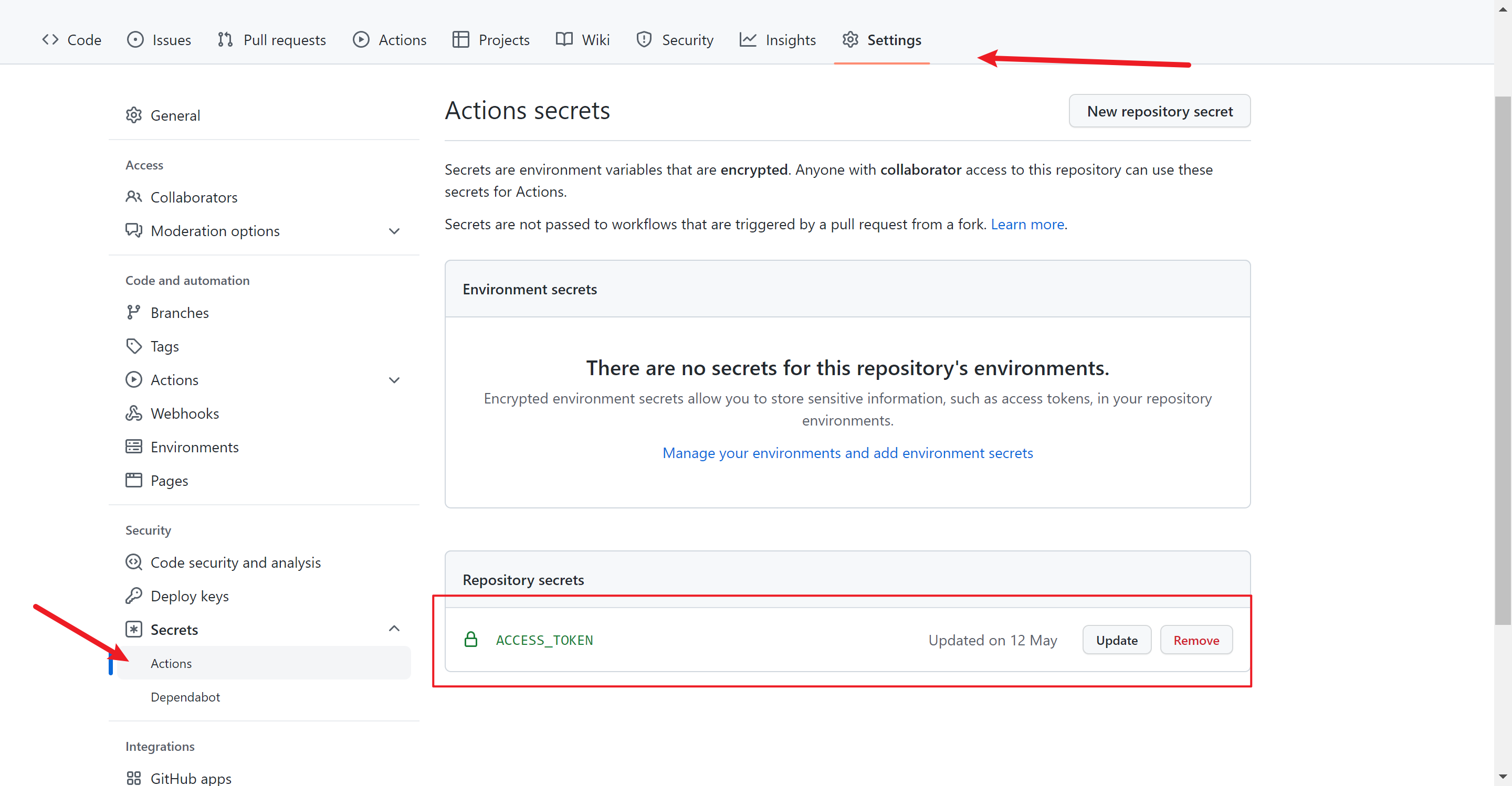
Actions secrets在博客项目的
setting->Security->Secrets->Actions中添加ACCESS_TOKEN,其内容为github生成的token。github获取token方法:github获取token官方文档

此后运行部署脚本即可实现博客发布
bash ./deploy.sh # linux ./deploy.ps1 # windows